Want to change the colours of your reports so that they represent your brand or give it an overall feel-good look? Try out one of our available preset themes or if you have 10 dashboards or more take advantage of our custom colour theme feature!
There are two ways to customize the look of your dashboards in DashThis:
1- Preset Themes
You can easily apply any of our 12 preset themes to your dashboard. DashThis designed these themes to give any plan quick and easy access to a different design.

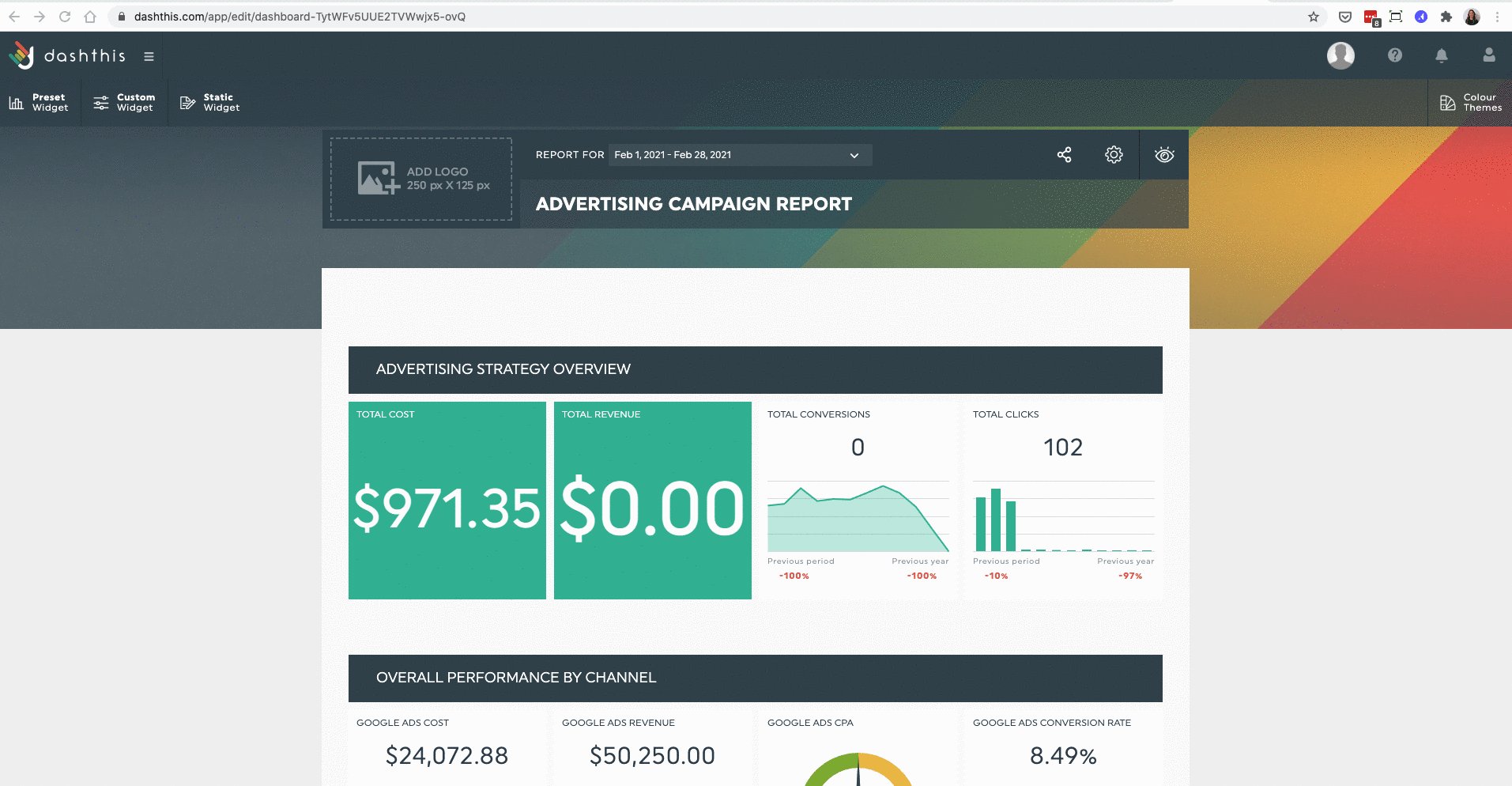
Step 1. Click on the colour theme feature on the right-hand corner of your dashboard
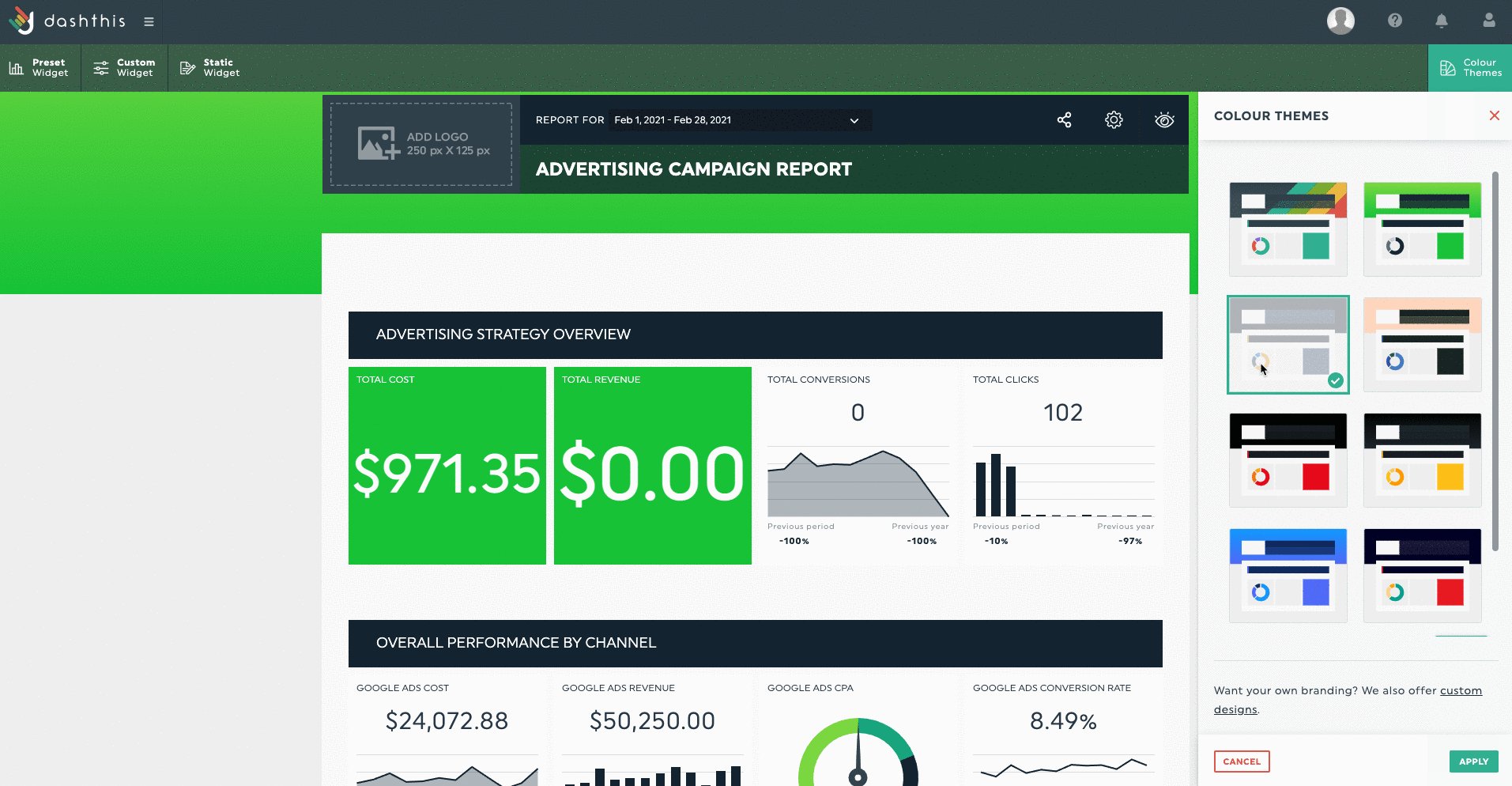
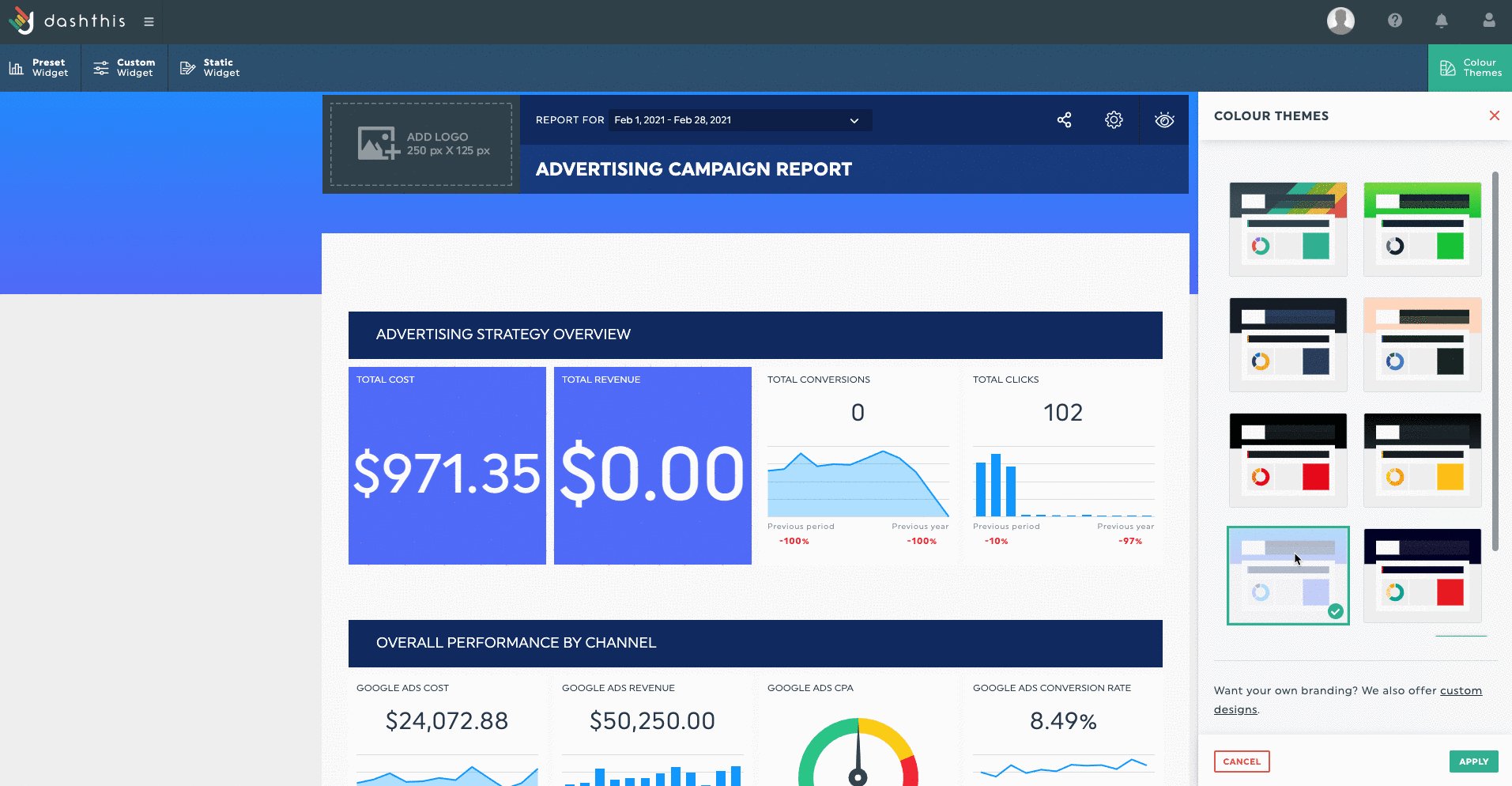
Step 2. Click on the preset themes drop-down menu
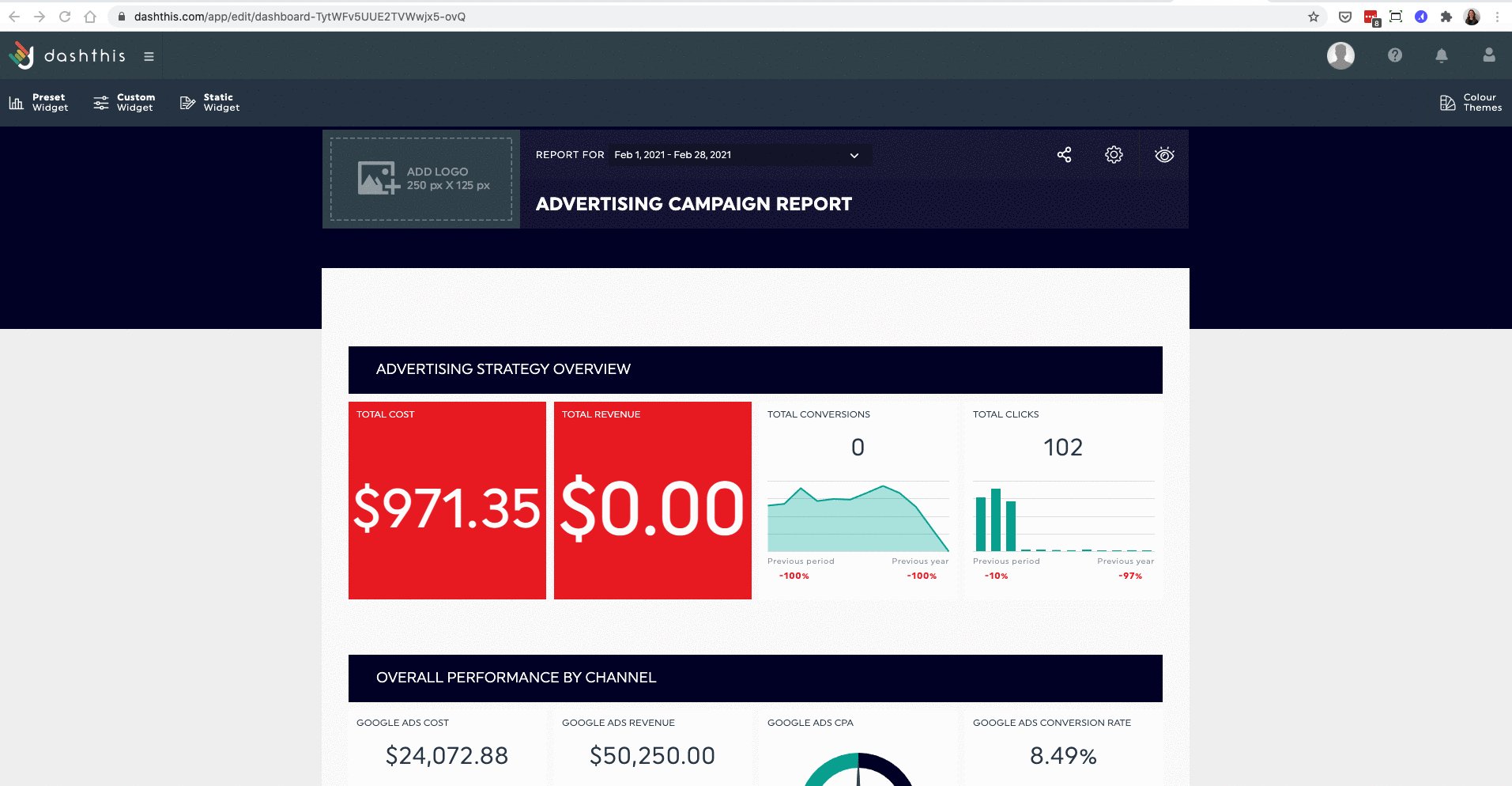
Step 3. Select any of the 12 available preset themes which will be automatically applied to your dashboard, no save is required!
*Important: This preset theme will only apply to the dashboard you edit these settings to. If you need to edit other reports, you will need to repeat the same steps within each dashboard. If you create a custom template or if you clone your dashboard with your preset theme, for now, the DashThis default theme will always be applied. You will need to go into your dashboard and change the theme.
At any moment, you can remove the colour theme you've applied by reopening the same panel and selecting the DashThis default theme.
2- Custom Themes
Don’t like any of our preset themes? Give our new custom theme feature a try and create as many custom themes as you like. This feature is available for plans of 10 dashboards and more but if you have less or you're giving our free trial a shot, you can still try out the custom theme feature.
Step 1. Click on the colour theme feature on the right-hand corner of your dashboard
Step 2. Click on the Custom Themes drop-down menu
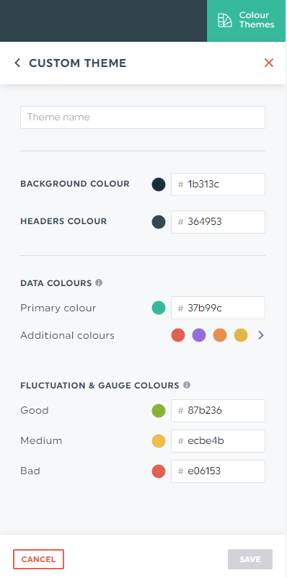
Step 3. Click on Create New Theme
Step 4. Give your theme a name

Step 5. Begin selecting your colours for your dashboard by either clicking on the colour dot or if you already know your hexadecimal colour code you can enter it as well! You can apply custom colours to your background, headers, fluctuation and gauge colours and lastly, your data colours.
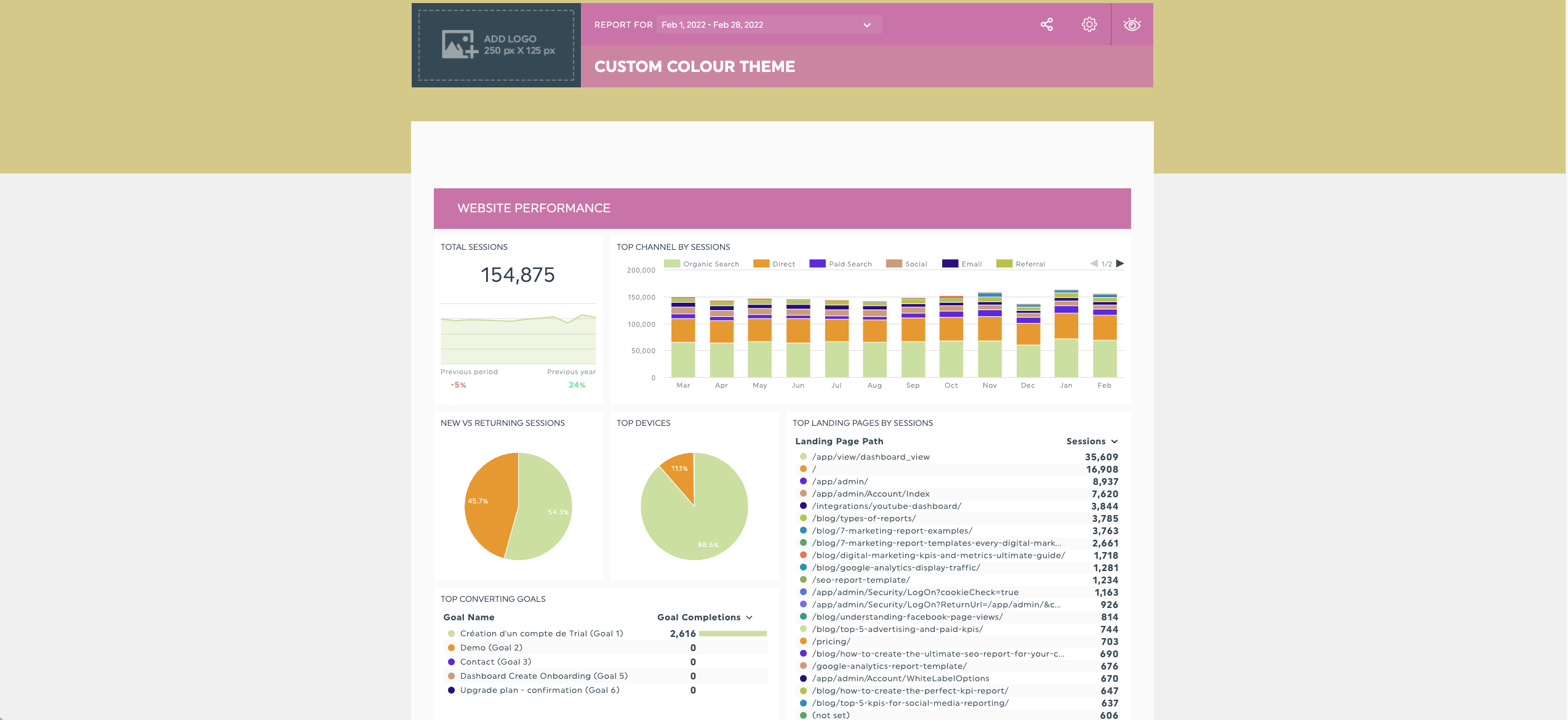
Step 6. Once you’re satisfied with your custom design, click on save to apply the theme.

If you need to edit or delete your custom theme, click on the colour theme feature, custom themes and, hover your mouse over the theme. A pencil will appear in the centre to edit your theme and a trash can will appear at the top right-hand corner if you want to delete it.
*Important: This custom theme will only apply to the dashboard you create and apply the theme to. If you need to apply your custom theme to other reports, you will need to go into each report and apply your custom design. If you create a custom template or clone your dashboard with your custom theme, for now, the DashThis default theme will always be applied. You will need to go into your dashboard and change the theme.
For clients that are exploring DashThis via our free trial, please note that you will have access to play around with the custom colour theme however, you will need to subscribe to a minimum of 10 dashboards in order to have access to the feature and apply it to your dashboards.
For any questions about our custom colour theme feature, please get in touch with us.
